2023.07.31
こんにちは、ファイブスプリングスです。
楽天で回遊性をアップさせる上で重要な要素の1つが、商品ページへのバナーの設置です。
関連商品やイベントページなどへ誘導するバナーを設置することで、よりユーザーニーズに近い商品を提示したり、より多くの商品を知ってもらったりすることができます。
ただし闇雲にバナーを設置しても回遊性がアップするということはなく、誘導先や設置場所を考えながら効果的にバナーを設置する必要がある点には注意が必要です。
そこで今回は楽天でのバナー設置による回遊性アップについて、回遊バナー設置で得られる効果と効果的に回遊バナーを活用するための3つのポイントを解説します。
商品ページでの具体的なバナーレイアウト例もあわせてご紹介するため、バナー設置で回遊性をアップさせたい方はぜひ最後までご覧ください。
【本記事でわかること】
◎回遊バナー設置で得られる2つの効果
◎回遊バナー設置で考えるべき3つのポイント
◎効果的な回遊バナーデザインの具体例
目次
回遊バナーが持つ2つの効果

効果的な回遊バナーに必要な要素についてお話する前に、まずはそもそも「回遊バナー設置で得られる効果とは何なのか」について簡単におさらいしておきましょう。
回遊バナーには、「離脱の防止」と「購入機会の拡大」という2つの効果があります。
【回遊バナーが持つ2つの効果】
①離脱の防止:サイズ違い商品や関連商品へのバナーを設置しておくことで、ニーズのズレによる離脱を防止します。
②購入機会の拡大:イベントページやオススメ商品へのバナーを設置しておくことで、購入機会をさらに拡大します。
回遊バナーを設置する際は、これら「離脱の防止」と「購入機会の拡大」という2つの効果を念頭に置いて
・どんなページに誘導すれば離脱を防げる/購入機会を増やせるか?
・ユーザーはどのタイミングでニーズのズレを感じる/商品や店舗に興味を持つのか?
といったことを考えながら誘導先や設置場所を決めることが重要です。
| 関連記事をチェック! |
| 回遊性アップのメリットやユーザーの回遊パターンについては、スマホ回遊性アップの方法をまとめた以下の記事で解説しています。 バナーを使った回遊性アップの方法も解説しているため、ぜひあわせてご覧ください。 |
回遊バナー設置で重要な3つのポイント

回遊バナーによって「離脱の防止」や「購入機会の拡大」といった効果を得るためには、ユーザーが興味を惹く「内容」「タイミング」「デザイン」でバナーを設置する必要があります。
ここからは効果的に回遊バナーを活用するためのポイントとして、以下の3つについてそれぞれ詳しく解説します。
バナーの内容
ユーザーの興味を惹くバナーの遷移先としては、主に以下のようなものがあげられます。
【イベント・特集ページ】
セールイベントやシーズナルイベント、特集ページへの回遊を促します。
商品や店舗に興味を持ったユーザーに表示することで、購入機会を拡大できる可能性があります。
ユーザーが商品や店舗に興味を持ったタイミングで回遊を促すと効果的です。
【サイズ違い商品】
サイズやカラー違いなど、同一商品の別バリエーションページへの回遊を促します。
ユーザーニーズに合ったバリエーションの商品ページへすぐに遷移できるようにしておくことで、離脱を防止する効果が期待できます。
ユーザーの購買意欲が十分に高まったタイミングで回遊を促すと効果的です。
【セット商品】
ユーザーがクリックしたページの商品を含むセット商品ページへの回遊を促します。
ユーザーが興味を持った商品を含むセット商品を提示することで、販売機会の拡大とアップセルによる客単価の向上が期待できます。
こちらもユーザーの購買意欲が十分に高まったタイミングで回遊を促すと効果的です。
【関連商品・オススメ商品】
ユーザーがクリックしたページの商品に関連する商品や店舗のオススメ商品ページへの回遊を促します。
ユーザーニーズに近い商品を提示することで、販売機会の拡大とクロスセル・アップセルによる客単価の向上が期待できます。
ユーザーが店舗に興味を持ったタイミングのほか、商品説明の流れの中でさりげなく回遊を促すことも効果的です。
バナーの設置場所
商品ページで回遊バナーを設置するタイミングとしては、以下の場所が効果的です。
【ページ最上部】
ページ最上部は、ユーザーが商品ページを開いて最初に目に入る場所(=ユーザーの商品や店舗への関心が高いタイミング)です。
イベントページや特集ページなどへの回遊バナーを設置しておくことで、関心が高いうちにさらに多くの商品への興味を惹くことができます。
【買い物カゴ付近】
買い物カゴ付近は、ユーザーが商品の説明を読み終えて購入するか判断するタイミングです。
サイズ違い商品やオススメ商品などの回遊バナーを設置しておくことで、購入を迷っているユーザーに別の選択肢を提示したり、購入に前向きなユーザーにより多くの商品を勧めたりすることができます。
【説明文内】
基本的には「ページ最上部」か「買い物カゴ付近」がオススメの設置場所ですが、場合によっては「PC用販売説明文」や「スマートフォン用商品説明文内」など説明文の途中で回遊バナーを設置することも有効です。
例えば洗顔料の商品ページで洗顔方法を説明しながら化粧水や保湿クリームへのバナーを設置するなど、商品説明をする流れの中でさりげなく関連商品へ誘導できます。
| バナー設置はあくまでも邪魔にならない範囲で! |
| バナーを設置することでユーザーが訪問した商品ページの説明文が見づらくなってしまうと、逆に離脱を招く恐れがあります。 特にページ最上部のバナーは、主張が大きすぎるとユーザーが求めた情報とのズレを生じさせてしまうため注意しましょう。 |
バナーのデザイン
ユーザーの興味を惹くためには、バナーのデザインがユーザーの目に留まるようなものである必要があります。
ただし目に留まりやすいデザインのバナーを制作するためには、フォントやカラーなどデザインについての知識が必要です。
ここでデザインについて解説すると長くなってしまうため、今回はバナーを制作する方法として以下の2つをご紹介します。
【RUx(動画講座)を参考にする】
店舗運営者向けに楽天から提供されているeラーニング動画講座「RUx」を使ってデザインを学び、自分でバナーを制作する方法です。
バナーデザインについて学びたい場合は、以下の講座シリーズがオススメです。
(RUxの利用にはRMSへのログインが必要です。ログイン後に各テキストリンクからアクセスしてください。)
・【色彩01】バナー上達!デザイン基礎講座~色の基本原則「色相環」を理解する
・【フォント01】バナー上達!デザイン基礎講座~フォントの基本種類を知る~
・【レイアウト01】バナー上達!デザイン基礎講座~レイアウトに重要な情報の整理をする~
・【実例添削01】バナー上達!デザイン基礎講座~開店記念セールのバナー~
・Photoshopで簡単!バナー作成入門編01 Photoshopについて
【プロに依頼する】
デザイン制作会社やECコンサルティング会社など、プロに依頼してバナーを制作する方法です。
バナー制作にリソースを割くことが難しい場合や、バナーの品質を高めたい場合などに有効です。
| バナー制作もファイブスプリングスにお任せください! |
| ファイブスプリングスではコンサルティングサービスだけでなく、バナーの制作代行サービスもご提供しています。 バナーだけでなく商品ページ全体の制作代行も承っているため、バナーの遷移先や設置場所も含めバナーに関するお悩みはすべて解決できます。 ご興味がある方は、ぜひ一度お問い合わせページからお気軽にご相談ください。 (バナー制作代行の実績については、コチラのページからご確認ください。) |
回遊性アップに効果的なバナーレイアウト例

バナー設置で考えるべきポイントについて押さえたところで、最後にバナーの内容と設置箇所を組み合わせた効果的なバナーレイアウト例として以下3つをご紹介します。
「特集ページ」×「ページ最上部」

こども用防災ポーチの商品ページ最上部に、入園・入学準備特集ページへの回遊バナーを設置した例です。
「ランドセルにすっぽり入る」ことを売りにしている防災グッズの商品ページにアクセスしたユーザーに対して、ランドセル付属品や防災グッズなどニーズに合った商品をまとめた特集ページへ誘導しています。
商品説明の邪魔にならないサイズ感で、さりげなく回遊を促している点もポイントです。
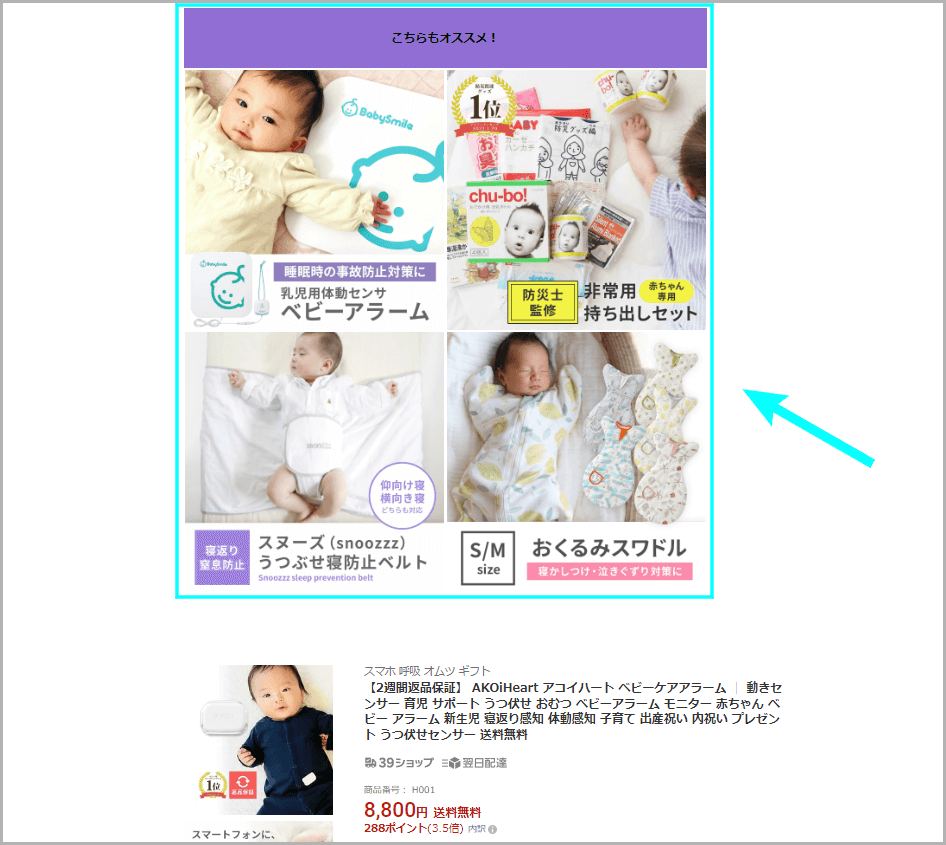
「オススメ商品」×「買い物カゴ付近」

ベビーセンサー商品ページの買い物カゴ上に、オススメ商品ページへの回遊バナーを設置した例です。
ベビー用の睡眠・安全グッズの商品ページにアクセスしたユーザーに対して、同じジャンルのオススメ商品のページへ誘導しています。
同じ価格帯の別のベビーアラームもオススメ商品に入れておくことで、「この商品は違うかな」と思ったユーザーにもすぐさま別の選択肢を提供している点もポイントです。
「関連商品」×「説明文内」

こどもイス商品ページの商品説明文途中に、専用チェアベルトの商品ページへの回遊バナーを設置した例です。
こどもイスの機能や使い方を説明してユーザーが購入を検討し始めた段階で、商品をより便利にするオプション商品を提示しています。
「立ち上がり防止」や「抜け出し防止」など、便利になる点が簡単にわかるデザインになっている点もポイントです。
回遊バナーのポイント・レイアウト例:まとめ
今回は楽天でのバナー設置による回遊性アップについて、効果的に回遊バナーを活用するための3つのポイントと具体的なバナーレイアウト例を解説しました。
バナーを使って回遊性をアップさせるためには、ユーザーの興味を惹く内容・タイミング・デザインでバナーを設置する必要があります。
ファイブスプリングスではバナーや商品ページの制作代行をはじめ、分析~戦略立案~実行まで一貫してサポートするコンサルティングサービスをご提供しています。
「回遊バナー制作を手伝ってほしい」「代わりに回遊バナーを制作してほしい」という方は、ぜひ一度お問い合わせページからお気軽にご相談ください。
 |
太田 薫(おおた かおる)
株式会社ファイブスプリングス 代表取締役
元楽天ECコンサルタント、その後楽天MVP獲得店舗の統括部長。 ■無料相談■ |